VS Code Server | Local-Quality Development Experience

Experience a new level of development with Visual Studio Code (VS Code) and RunPod. This guide will walk you through using the VS Code Server template on RunPod, enabling you to leverage GPU instances for your development needs. By the end of this tutorial, you will be able to interact with your code directly from your locally installed VS Code.
Prerequisites
Before we start, ensure you have the following:
- A GitHub Account
- Local Visual Studio Code installation with the Remote - Tunnels extension
Step 1: Launch Your Development Server
Navigate to the RunPod interface and select the RunPod VS Code Server template. Click on "Deploy" to launch your development server. Once you've initiated the deployment, proceed to the "My Pods" section and wait for your pod to become ready.

Step 2: Access the Container Logs
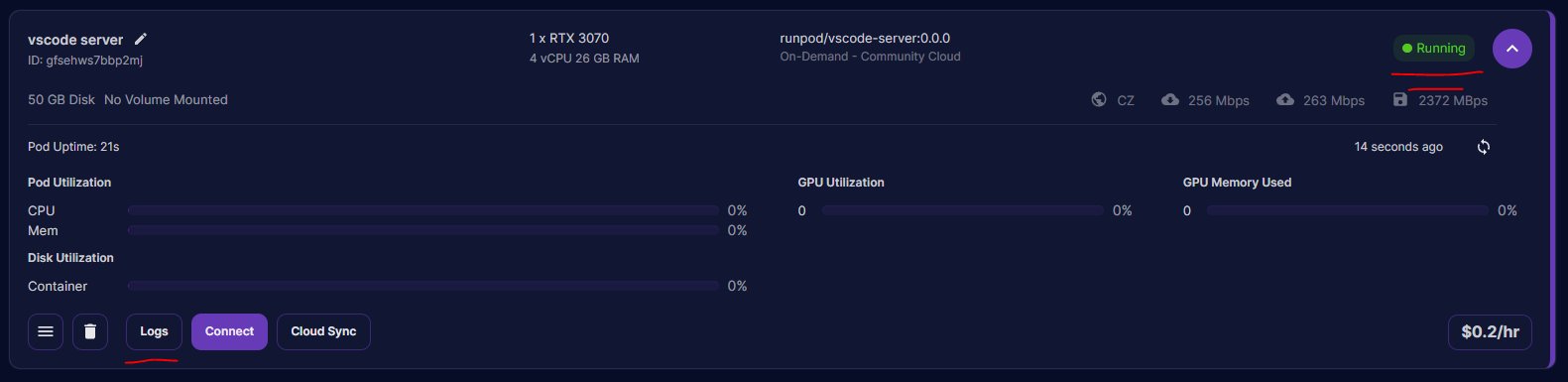
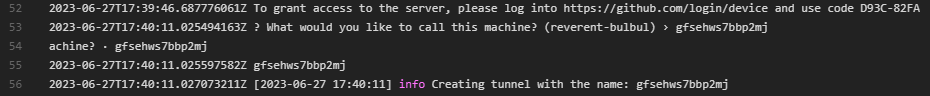
Within the "My Pods" section, find your pod, select "Logs", and then select "Container Logs". This will give you access to the logs of your VS Code Server.

Step 3: Register Your VS Code Server
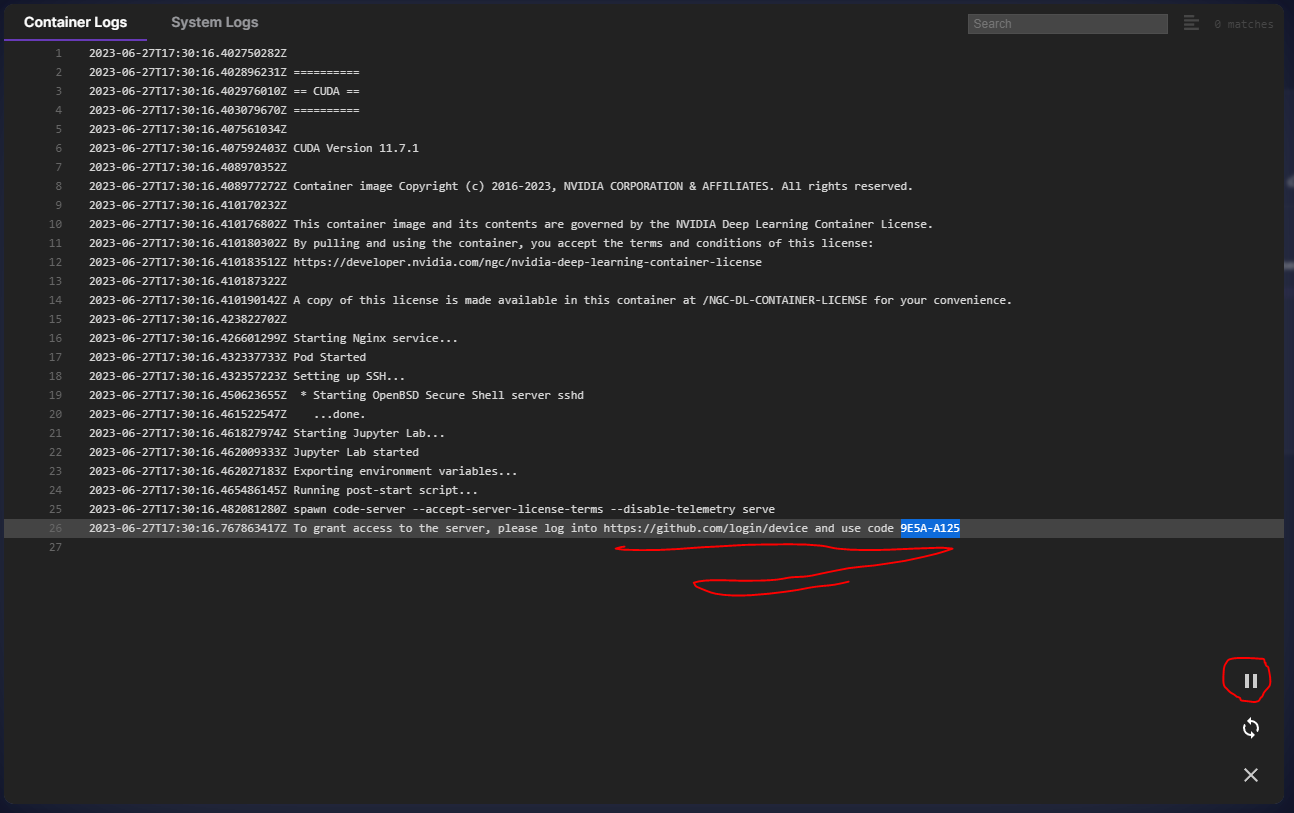
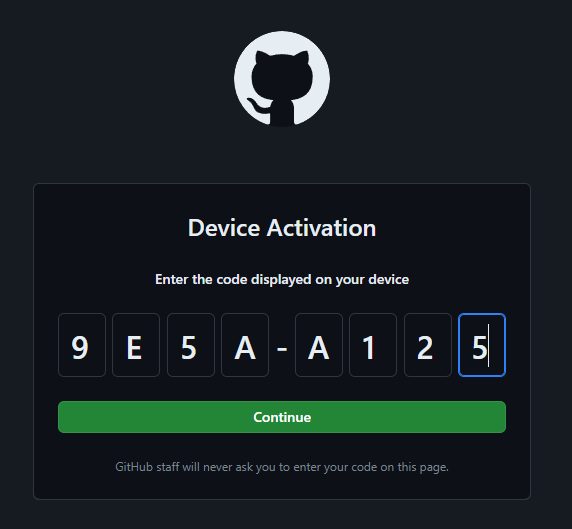
In your container logs, you will find a unique code for registering your VS Code Server. Copy this code, open a new window, and navigate to https://github.com/login/device. Paste the copied code into the provided field on this page. Before proceeding, ensure that there is a pause symbol in the lower right side of the log screen (not a play button). Click "Continue", authorize access, and your VS Code Server will be ready to use.



Step 4: Connect to the VS Code Server
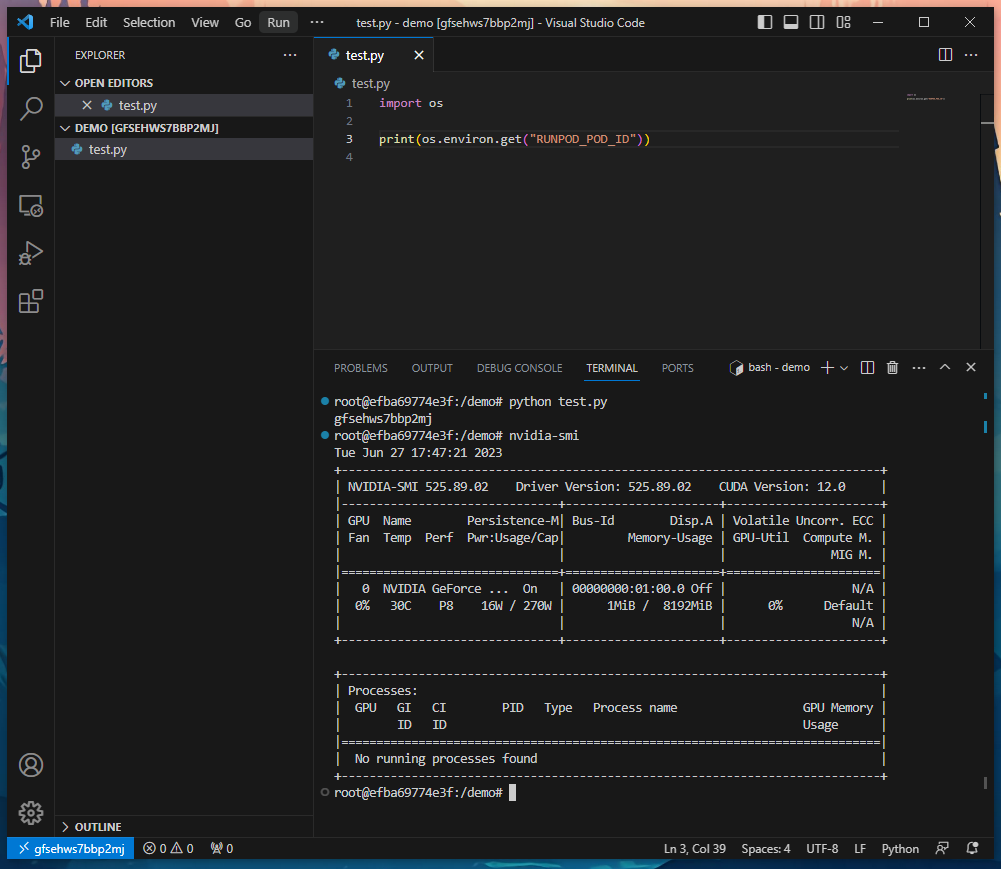
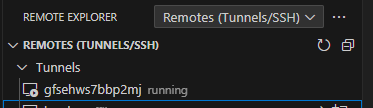
Open VS Code on your local machine. In the "Remote Explorer" section, you should see an option to connect to the server. Follow the prompts to establish a connection to the VS Code Server running on your RunPod instance.

Congratulations! You are now directly connected to your RunPod instance using VS Code. Enjoy the familiar functionality of VS Code while also having the power to develop directly on a GPU-backed system!